
最近在用echart3,里面的功能很多,然而坑我的是,很多参数并没有在文档中出现,这就导致了开发功能的困难,现在举一个例子,告诉大家如何查看更多的参数!
看下面的代码,你在echart官方文档上肯定是找不到axisValue这个参数的,然而它确实存在。那么我是如何找到的呢?
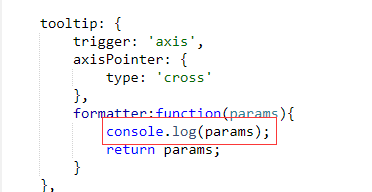
var option={ tooltip:{ formatter(params){ var a=params.axisValue; return a; } }} 仍然是访问echart的官方网站,找到一个实例。通过console.log将params打印出来,就可以看到params的所有参数了,见下图:

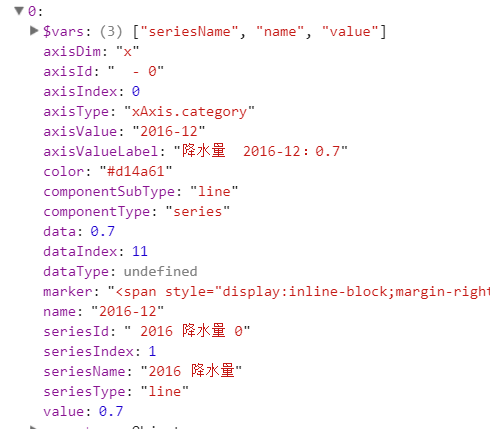
打印结果如下,这样你就找到了params的全部参数,很多都是文档中没有写的:

如果文档对你有帮助,就请点个赞吧!你的赞就是我的动力!